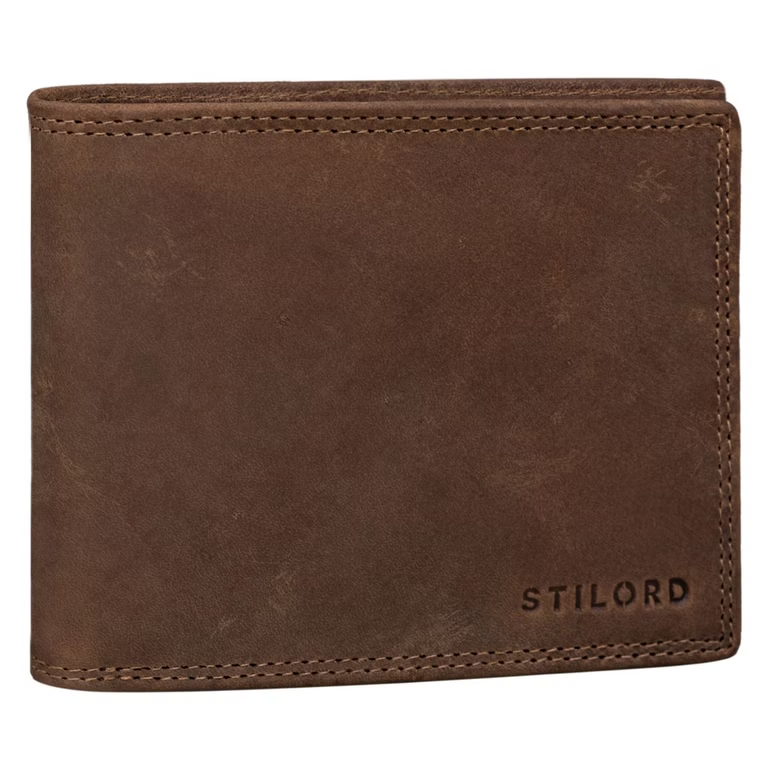
"Antonio" RFID Portefeuille Cuir pour hommes
- Dimensions extérieures : ca. 12 cm x 9,5 cm x 2 cm | Poids : 62 grammes
- STILORD Portefeuille pour hommes avec poche à monnaie | cuir véritable de chèvre
- PLUS DE SECURITE pour l'argent et les cartes EC : Haute protection contre le vol de données grâce à la couche de protection RFID intégrée | gain de place : pas besoin de pochettes de protection RFID séparées
- Avec son design distinctif, ce Portefeuille élégant de STILORD est le compagnon idéal et pratique au quotidien !
- Matériel: cuir lisse véritable
Naturel & durable- Directement du créateur
STILORD Portefeuille en cuir Design
Le Portefeuille pour homme en cuir de STILORD est un tout-terrain pratique, avec beaucoup d'espace de rangement. Ce Portefeuille cuir séduit par son design intemporel et classique. Ce portefeuille pour hommes est un accessoire parfait pour les voyages, les
excursions et aussi le quotidien
- STILORD cuir véritable Portefeuille pour hommes avec poche à monnaie
- 1 compartiments à billets+ 2monnaie compartiments + 8emplacements pour cartes+ 1 Fenêtrecompartiments
- Matériel: cuir lisse véritable
- Dimensions extérieures : ca. 12 cm x 9,5 cm x 2 cm | Poids : 62 grammes
- Avec son design distinctif, ce Portefeuille élégant de STILORD est le compagnon idéal et pratique au quotidien !
5
4
3
2
1
Les avis sont en cours de chargement...
Supprimer l'avis